4.5/5 – (1 vote)
Bạn đang đọc: Background là gì? Ý nghĩa, cách lựa chọn & thiết kế background
Background là thuật ngữ được sử dụng ở khá nhiều lĩnh vực của đời sống như nhiếp ảnh, mỹ thuật, công nghệ,… Tuy nhiên, chưa phải ai cũng hiểu rõ, hiểu đúng background là gì hay ý nghĩa của nó như thế nào? Vậy thì bài viết dưới đây sẽ cung cấp những thông tin hữu ích liên quan đến thuật ngữ này.
1. Background là gì?
Background hiểu theo nghĩa chung, phổ biến nhất là phông nền phía sau. Nó có thể bao gồm những hình ảnh thu hút, ấn tượng hoặc có màu đơn sắc, đơn giản.

Hiện nay, background xuất hiện ở rất nhiều hoạt động, lĩnh vực trong đời sống hàng ngày. Bạn có thể dễ dàng bắt gặp, nhận biết nó thông qua hình nền điện thoại, máy tính, phông nền chụp ảnh,…
Ngoài ra, background khi sử dụng trong các bối cảnh, lĩnh vực, kết hợp với những thuật ngữ khác nhau cũng sẽ mang ý nghĩa khác nhau. Cụ thể như thế nào, theo dõi nội dung phần 2 bạn nhé.
2. Ý nghĩa background trong các lĩnh vực khác nhau
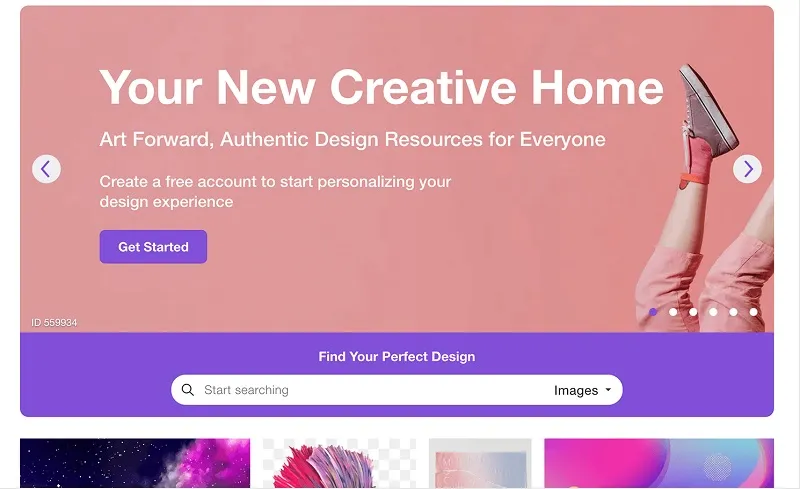
2.1 Background trong website
Background trong website là phần nền của trang web, được hiển thị phía sau các nội dung khác như văn bản, hình ảnh, video,…. Background này có thể được thiết kế với nhiều kiểu dáng khác nhau, bao gồm màu sắc đơn giản, họa tiết, ảnh hoặc video.
Mục đích của background trong website là tạo ra một không gian trang trí, tăng tính thẩm mỹ cho trang web, hỗ trợ trong việc truyền đạt thông tin và tạo sự tập trung cho nội dung chính của website.
Background có thể được áp dụng cho toàn bộ trang web hoặc chỉ cho các phần cụ thể. Ngoài ra, background trong website cũng có thể được tùy chỉnh để thích hợp với các yêu cầu khác nhau của các trang web, bao gồm cả khối lượng dữ liệu và tốc độ tải trang.

2.2 Background trong tuyển dụng
Trong lĩnh vực tuyển dụng, background (background check) là việc kiểm tra thông tin về quá trình học tập, kinh nghiệm làm việc, lý lịch tư pháp, tiền án tiền sự và các thông tin khác liên quan đến ứng viên hoặc nhân viên hiện tại của một công ty.
Background check thường được thực hiện để xác nhận tính trung thực và độ tin cậy của ứng viên hoặc nhân viên, đảm bảo rằng họ phù hợp với vị trí công việc. Hoạt động này cũng giúp các nhà tuyển dụng, nhà quản lý đưa ra quyết định tuyển dụng/bổ nhiệm nhân sự dựa trên thông tin chính xác và đầy đủ, tránh gặp rắc rối pháp lý hay rủi ro do nhân viên không đủ năng lực, không trung thực.
2.3 Background trong lĩnh vực xã hội
Background trong lĩnh vực xã hội mô tả về hoàn cảnh, vị trí xã hội và bối cảnh lịch sử, văn hóa, kinh tế của một cá nhân hoặc một nhóm người. Background trong lĩnh vực này có thể bao gồm các thông tin về gia đình, học vấn, nghề nghiệp, thu nhập, địa chỉ, tôn giáo, văn hóa, giới tính, tuổi tác và những yếu tố khác có ảnh hưởng đến địa vị, vai trò của một người trong xã hội.
Background trong lĩnh vực xã hội là một khái niệm quan trọng đối với hoạt động nghiên cứu xã hội. Nó giúp các nhà nghiên cứu hiểu rõ hơn về sự ảnh hưởng của những yếu tố xã hội đến các khía cạnh cuộc sống của một cá nhân hoặc một cộng đồng. Việc hiểu rõ background của một người cũng giúp cho các tổ chức chính phủ hay phi chính phủ có thể phát triển các chính sách và giải pháp xã hội hóa hiệu quả hơn nhằm giải quyết các vấn đề, đem lại sự công bằng, cân đối trong xã hội.
2.4 Background trong thiết kế
Background trong thiết kế là phần nền của một bố cục, phục vụ cho việc tạo ra bối cảnh hoặc không gian cho các yếu tố khác trong thiết kế. Nó thường được đặt phía sau các yếu tố chính của thiết kế như chữ, hình ảnh,…Background có thể là một màu sắc đơn giản, họa tiết, ảnh hoặc video.
Background có vai trò quan trọng trong việc tạo ra một thiết kế đẹp mắt và thu hút sự chú ý của người dùng. Nó cũng có thể giúp tạo sự tập trung cho các yếu tố chính của thiết kế, tạo sự nhận diện thương hiệu và sự khác biệt, độc đáo cho thiết kế.
2.5 Background trong âm nhạc
Ở lĩnh vực âm nhạc, background (còn được gọi là backing) là phần nhạc nền của bài hát hoặc nhạc phẩm, được sử dụng để tạo ra một không gian âm nhạc, bầu không khí khác lạ và hỗ trợ phần chính của bài hát. Background có thể bao gồm nhiều yếu tố khác nhau như nhạc cụ, tiếng rít, tiếng đập, tiếng chuông, tiếng gió,…
Background trong âm nhạc thường được sử dụng để tăng tính chuyên nghiệp của bài hát hoặc nhạc phẩm, tạo ra một không gian âm nhạc đầy đủ và trọn vẹn hơn. Background cũng có thể được sử dụng để tạo ra những cảm xúc khác nhau trong bài hát, từ sự bình yên, lãng mạn cho đến sự căng thẳng và hồi hộp.
Với vai trò quan trọng trong âm nhạc, background thường được sáng tác và phối hợp kỹ lưỡng để tạo ra một bản nhạc hoàn chỉnh.
2.6 Background trong HTML, CSS
Tìm hiểu thêm: Hệ thống thông tin nhân sự: Quản lý nhân sự hiệu quả trong doanh nghiệp

Trong HTML và CSS, background là thuộc tính được sử dụng để thiết lập phần nền của một phần tử HTML, chẳng hạn như một thẻ div hoặc một trang web. Background có thể là một màu sắc đơn giản, một hình ảnh hoặc một phần tử đa phương tiện khác.
Trong HTML, để thiết lập background cho một phần tử, ta có thể sử dụng thuộc tính “style” và gán giá trị cho thuộc tính “background-color” hoặc “background-image”.
Trong CSS, ta có thể sử dụng các thuộc tính sau để tùy chỉnh background:
- Background-color: Thiết lập màu nền cho phần tử.
- Background-image: Thiết lập hình ảnh nền cho phần tử.
- Background-repeat: Thiết lập cách lặp lại hình ảnh nền.
- Background-position: Thiết lập vị trí của hình ảnh nền.
- Background-size: Thiết lập kích thước của hình ảnh nền.
2.7 Background trong nhiếp ảnh
Đối với lĩnh vực nhiếp ảnh, background là phần không gian xung quanh chủ thể trong khung ảnh. Background có thể là một cánh đồng, bức tường hoặc bất kỳ đối tượng nào tạo ra sự tương phản với chủ thể.
Background trong nhiếp ảnh là một yếu tố rất quan trọng bởi nó có thể tác động đến tông màu chung của bức ảnh, tạo ra cảm giác về độ sâu và sự phân tách giữa chủ thể với phông nền. Khi chụp ảnh, người nhiếp ảnh thường chọn background sao cho phù hợp với chủ đề của bức ảnh và tạo ra sự tương phản giữa chủ thể và phông nền.
Ngoài ra, background còn được sử dụng trong phần mềm chỉnh sửa ảnh để thay đổi màu sắc, độ sáng và tông màu của nền, tạo ra các hiệu ứng khác nhau và cải thiện chất lượng của bức ảnh.
3. Cách lựa chọn & thiết kế background cho website
Làm sao để lựa chọn hay thiết kế được background đẹp, ấn tượng cho website là chủ đề được rất nhiều người quan tâm, nhất là những bạn trẻ đang theo đuổi hoặc làm việc trong lĩnh vực này. Vậy thì bài viết này của Blogvieclam.edu.vn chính là dành cho các bạn.
3.1 Lựa chọn background cho website
Đối với background trong thiết kế, các bạn có thể lựa chọn 1 trong 2 loại sau:
Sử dụng video làm background
Sử dụng video làm background là một cách để tạo ra các trang web động đẹp mắt và thu hút người xem. Khi chọn và sử dụng video, bạn cần lưu ý đến một số vấn đề sau:
- Video phải liên quan đến nội dung của trang web và truyền tải thông điệp một cách hiệu quả. Ví dụ, nếu trang web của bạn liên quan đến thiên nhiên, bạn có thể sử dụng video về cảnh quan thiên nhiên.
- Độ phân giải của video phải cao để cho phép nó hiển thị một cách rõ ràng trên các thiết bị khác nhau. Bạn nên sử dụng video có độ phân giải tối thiểu 1080p.
- Video chỉ nên từ 5 đến 15 giây là tốt nhất, để tránh ảnh hưởng đến tốc độ tải trang.
- Video nên không chứa âm thanh hoặc chỉ nên có âm thanh nhỏ để tránh gây phiền nhiễu cho người dùng khi trang web được tải lên.
- Video cần có màu sắc phù hợp với thiết kế của trang web và tạo ra hiệu ứng hài hòa với các phần tử khác trên trang web.
- Kích thước của video không nên quá lớn để tránh ảnh hưởng đến tốc độ tải trang. Bạn nên sử dụng các công cụ tối ưu hóa để giảm kích thước của video và cải thiện hiệu suất của trang web.
- Video nên có chất lượng tốt và không bị nhòe hoặc mờ để tránh làm giảm chất lượng của trang web.
Sử dụng ảnh làm background
Nếu lựa chọn sử dụng ảnh để làm background, bạn hãy chú ý đến những nguyên tắc là:
- Ảnh nền cần có độ phân giải cao để tránh việc mờ hoặc nhòe khi phóng to hoặc thu nhỏ.
- Nếu ảnh nền quá lớn, nó sẽ làm cho trang web của bạn chậm hơn khi tải. Bạn nên sử dụng ảnh có kích thước vừa phải, tối đa là khoảng 1MB.
- Ảnh nền cần có màu sắc phù hợp, tạo sự hài hòa và thống nhất.
- Chọn loại ảnh phù hợp với nội dung trang web của bạn. Ví dụ: ảnh chân dung cho trang web về cá nhân, ảnh thiên nhiên cho trang web về du lịch hoặc ảnh sản phẩm cho trang web bán hàng.
- Ảnh nền cần phù hợp với thương hiệu và tạo nên một cảm giác chuyên nghiệp, thu hút khách hàng đến với trang web của bạn.

>>>>>Xem thêm: Top 5 cách sở hữu nguồn ứng viên miễn phí tốt nhất cho Nhà tuyển dụng
3.2 Cách thiết kế background đẹp, ấn tượng
Để thiết kế background đẹp, ấn tượng, bạn hãy ghi nhớ những vấn đề sau:
Chọn màu đơn sắc
Sử dụng màu đơn sắc là một trong những cách đơn giản và hiệu quả để tạo background cho trang web của bạn. Dưới đây là một số lưu ý cho bạn khi sử dụng màu đơn sắc để tạo background:
- Chọn một màu sắc phù hợp với nội dung và thương hiệu của bạn. Nếu không biết chọn màu gì, bạn có thể tìm kiếm trên Google để có gợi ý bảng màu phù hợp.
- Sử dụng độ tương phản tốt để nội dung trên trang web dễ đọc hơn và tạo ra sự cân bằng cho background.
- Điều chỉnh độ sáng và độ tối, tránh gây khó khăn cho người dùng khi đọc nội dung trên trang web.
- Có thể thử nghiệm với các hiệu ứng khác nhau, chẳng hạn như gradient, đổ bóng hay đường kẻ,… để tạo ra sự đa dạng cho background.
Chọn nền có hoa văn
Nền có hoa văn là một lựa chọn tuyệt vời để tạo background cho trang web của bạn, nhưng có một số điểm bạn cần chú ý khi thiết kế là:
- Chọn mẫu hoa văn đơn giản, tinh tế để tạo sự cân bằng cho trang web của bạn.
- Mẫu hoa văn phải phù hợp với nội dung và thương hiệu.
- Nếu bạn muốn sử dụng nền có hoa văn, bạn nên chọn màu sắc phù hợp để tạo sự đồng nhất với thương hiệu của bạn, tránh chọn màu sắc quá sặc sỡ hoặc quá nhạt.
- Nền có hoa văn có thể trông khác nhau trên các thiết bị khác nhau, vì vậy bạn cần kiểm tra độ tương thích của chúng.
Background mờ nên dùng biểu tượng nổi
Biểu tượng nổi có thể giúp tạo điểm nhấn và thu hút sự chú ý của người xem với những background mờ. Tuy nhiên, để biểu tượng không làm mất đi tính đơn giản và tinh tế của background, bạn nên sử dụng các biểu tượng ít chi tiết.
Ngoài ra, bạn cũng cần phải chú ý đến màu sắc của biểu tượng, đảm bảo nó phù hợp với màu sắc của background mờ và không gây ra sự mất cân đối. Việc kết hợp các biểu tượng nổi với văn bản đơn giản cũng là cách để tạo ra một background mờ hiệu quả và thu hút.
Tạo không gian cho những yếu tố chính
Khi thiết kế background, tạo không gian cho những yếu tố chính là rất quan trọng để giúp tăng tính thẩm mỹ và tránh tình trạng quá tải hoặc lộn xộn trong thiết kế. Dưới đây là một số lời khuyên để tạo không gian cho những yếu tố chính khi thiết kế background:
- Hãy xác định yếu tố chính của thiết kế rồi đặt chúng ở vị trí trung tâm để thu hút sự chú ý của người xem.
- Tạo ra khoảng trống xung quanh các yếu tố chính để tạo ra không gian cho chúng.
- Sử dụng màu sắc để phân tách các yếu tố chính và tạo ra không gian cho chúng.
- Đặt các yếu tố chính lên lớp trên cùng của thiết kế để giúp chúng nổi bật hơn và tránh bị che khuất bởi các yếu tố khác.
- Sử dụng các kỹ thuật như gradient hoặc ánh sáng để tạo độ sâu và tạo không gian cho các yếu tố chính.
Dùng shape để chèn văn bản
Việc sử dụng shape để chèn văn bản khi thiết kế background sẽ giúp tạo nên sự rõ ràng, văn bản được nổi bật và dễ đọc hơn. Bạn có thể lấy một mã màu từ hình nền để làm màu cho shape, nó sẽ tạo sự hài hòa trong thiết kế.
Hy vọng những thông tin Blogvieclam.edu.vn chia sẻ trên đây sẽ giúp các bạn hiểu “background là gì?” cũng như biết cách để lựa chọn, thiết kế background đẹp, thu hút nhé.

