ReactJS là gì? Đây là một thư viện JavaScript phổ biến được sử dụng rộng rãi cho việc xây dựng giao diện người dùng động và hiệu quả trong ứng dụng web. Với cơ chế cập nhật ảo (virtual DOM) và sự hỗ trợ của Facebook, ReactJS đã trở thành một công cụ quan trọng cho phát triển các ứng dụng web hiện đại.
Bạn đang đọc: Reactjs là gì? Những điều về Reactjs có thể bạn chưa biết
1. Reactjs là gì? Những khái niệm liên quan đến Reactjs
1.1 Reactjs là gì?
ReactJS hay React là một thư viện JavaScript phát triển bởi Facebook (và hiện nay được quản lý bởi một cộng đồng lớn) dùng để xây dựng giao diện người dùng (UI) cho các ứng dụng web. ReactJS được sử dụng phổ biến trong phát triển các ứng dụng web động (single-page applications), được thiết kế để giúp các nhà phát triển xây dựng các giao diện người dùng phản ánh thay đổi của dữ liệu một cách hiệu quả và dễ dàng quản lý.

1.2 Những khái niệm liên quan đến Reactjs
- Virtual DOM (DOM ảo): Một cơ chế quản lý DOM ảo để tối ưu hóa cập nhật DOM thực tế.
- Component (Thành phần): Một khối xây dựng độc lập trong ReactJS, có khả năng tái sử dụng và quản lý giao diện người dùng.
- Props & State (Thuộc tính và Trạng thái): Props là dữ liệu được truyền từ cha đến con, trong khi state là trạng thái nội bộ của một thành phần.
- JSX (JavaScript XML): Ngôn ngữ gần giống HTML được sử dụng để xây dựng giao diện người dùng trong mã JavaScript.
- React Lifecycle (Vòng đời của React): Các phương thức đặc biệt được gọi tại các thời điểm khác nhau trong quá trình một thành phần được tạo, cập nhật và xóa khỏi DOM.
2. Đặc trưng của Reactjs
ReactJS có một số đặc trưng quan trọng giúp nó trở thành một thư viện phát triển giao diện người dùng phổ biến. Dưới đây là một số đặc trưng quan trọng của ReactJS:
2.1 Component-Based
ReactJS là một thư viện phát triển giao diện người dùng dựa trên mô hình thành phần. Điều này có nghĩa là ứng dụng ReactJS được xây dựng từ các thành phần độc lập, có thể tái sử dụng. Mỗi thành phần biểu diễn một phần cụ thể của giao diện người dùng hoặc chức năng và có khả năng kết hợp lại để tạo thành ứng dụng hoàn chỉnh. Tính tái sử dụng của thành phần giúp giảm thiểu lặp lại mã và tăng hiệu quả phát triển.
2.2 Virtual DOM
Virtual DOM là một cơ chế quản lý DOM ảo để tối ưu hóa cập nhật DOM thực tế. Thay vì cập nhật DOM mỗi khi có thay đổi, ReactJS tạo một bản sao ảo của DOM và chỉ cập nhật các phần thay đổi. Khi đó có thể giảm thiểu tải cho trình duyệt và làm cho ứng dụng ReactJS nhanh hơn.
2.3 Single-way data flow
ReactJS thúc đẩy luồng dữ liệu một chiều, từ cha đến con. Dữ liệu di chuyển từ trên xuống dưới và chỉ có thể thay đổi ở phía cha. Nó giúp kiểm soát dễ dàng hơn về luồng dữ liệu trong ứng dụng và làm cho mã dễ hiểu, dễ bảo trì.
2.4 JSX (JavaScript XML)
JSX là một phần mở rộng của JavaScript, cho phép viết mã HTML giống trong mã JavaScript. JSX giúp xây dựng giao diện người dùng trong ReactJS dễ đọc hơn và dễ hiểu hơn.
2.5 React Router
React Router là một thư viện quản lý định tuyến trong ứng dụng ReactJS. Nó cho phép bạn xác định các tuyến đường và hiển thị các thành phần tương ứng với địa chỉ URL. Điều này giúp bạn điều hướng giữa các trang và hiển thị nội dung động.
2.6 Redux
Redux là một thư viện quản lý trạng thái ứng dụng. Nó giúp bạn lưu trữ trạng thái ứng dụng tại một nơi duy nhất và quản lý trạng thái này qua các hành động, từ đó giảm thiểu việc thay đổi trạng thái trực tiếp trong các thành phần.

3. Tại sao lập trình viên JavaScript lại sử dụng Reactjs?
Có một số lý do mà lập trình viên JavaScript sử dụng ReactJS đó là:
- Hiệu suất tốt: ReactJS sử dụng một cơ chế gọi là “Virtual DOM” để cải thiện hiệu suất ứng dụng. Thay vì cập nhật DOM thực sự mỗi khi dữ liệu thay đổi, ReactJS tạo một bản sao ảo của DOM và so sánh nó với DOM thực tế để chỉ cập nhật những phần thay đổi. Điều này giúp giảm tải cho trình duyệt và làm cho ứng dụng chạy nhanh hơn.
- Thành phần tái sử dụng: ReactJS thúc đẩy việc chia ứng dụng thành các thành phần độc lập, có thể tái sử dụng. Điều này giúp giảm mã trùng lặp và dễ dàng bảo trì, nâng cấp các thành phần cụ thể của ứng dụng.
- Cộng đồng lớn và hỗ trợ tốt: ReactJS có một cộng đồng phát triển lớn, điều này có nghĩa là bạn có thể tìm thấy nhiều tài liệu, mã nguồn mở và các thành viên trong cộng đồng có thể giúp đỡ khi gặp vấn đề.
- Ecosystem mạnh mẽ: ReactJS được hỗ trợ bởi nhiều thư viện và framework bổ sung như Redux, React Router, Material-UI và nhiều công cụ khác để giúp bạn xây dựng các tính năng, ứng dụng phức tạp hơn.
- Phát triển dự án lớn: ReactJS được sử dụng rộng rãi trong phát triển các ứng dụng lớn và phức tạp, như Facebook, Instagram và Airbnb. Điều này cho thấy tính linh hoạt của nó trong việc xây dựng các dự án quy mô lớn.
4. Ưu nhược điểm của Reactjs
ReactJS là một thư viện JavaScript phổ biến, nhưng như mọi công nghệ, nó cũng có ưu điểm và nhược điểm riêng.
Tìm hiểu thêm: Ambivert là gì? Lợi thế và nghề nghiệp lý tưởng cho người Ambivert

4.1 Ưu điểm
- Phù hợp với đa dạng thể loại website: ReactJS giúp bạn xây dựng website dễ dàng và hiệu quả, không cần phải viết nhiều mã như khi sử dụng JavaScript thuần. Nó cung cấp các thành phần linh hoạt cho nhiều trường hợp sử dụng.
- Tái sử dụng các Component: ReactJS cho phép bạn xây dựng các thành phần (components) có khả năng tái sử dụng. Nếu bạn tạo các thành phần linh hoạt và mạnh mẽ, bạn có thể sử dụng chúng lại trong nhiều dự án khác nhau, tiết kiệm thời gian và công sức.
- Sử dụng cho Mobile application: ReactJS không chỉ phù hợp cho việc phát triển website mà còn cho ứng dụng di động thông qua React Native – một framework khác được phát triển bởi Facebook. Bạn có thể chia sẻ thành phần hoặc logic kinh doanh giữa ứng dụng web và ứng dụng di động.
- Hỗ trợ SEO tốt hơn: ReactJS có khả năng xử lý tốt hơn cho SEO so với các ứng dụng web động truyền thống, vì nó có thể tạo ra các phiên bản trước (pre-render) của nội dung trang web để các công cụ tìm kiếm có thể dễ dàng truy cập và lập chỉ mục.
- Debug dễ dàng: Facebook đã phát triển một tiện ích mở rộng cho Chrome giúp dễ dàng trong việc debug ứng dụng ReactJS. Điều này giúp tăng tốc quá trình phát triển và giảm thời gian tìm kiếm lỗi.
- Công cụ phát triển web hot nhất: ReactJS hiện đang là một trong những công nghệ phát triển web phổ biến nhất và có nhiều cơ hội việc làm hấp dẫn. Với mức lương cao và sự phổ biến trên thị trường, nó là một lựa chọn hấp dẫn cho lập trình viên.
4.2 Nhược điểm
- Chỉ là thư viện View: ReactJS là một thư viện tập trung vào phần giao diện người dùng (View) và không cung cấp sẵn phần Model và Controller. Điều này yêu cầu phải sử dụng các thư viện hoặc framework khác để quản lý trạng thái ứng dụng và logic điều khiển.
- Không tích hợp 2-way binding và AJAX: ReactJS không hỗ trợ tích hợp sẵn các tính năng như liên kết hai chiều (2-way binding) và AJAX, nên bạn phải tự thực hiện hoặc sử dụng các thư viện bên ngoài.
- Kích thước tương đối lớn: So với một số framework khác, ReactJS có kích thước khá lớn, có thể ảnh hưởng đến thời gian tải ứng dụng, mặc dù kích thước này đã được tối ưu hóa hơn so với trước đây.
- Khó tiếp cận cho người mới: ReactJS có một ngưỡng học ban đầu khá cao và đòi hỏi người mới học phải làm quen với các khái niệm như JSX và component-based architecture. Việc phải tìm hiểu, kết hợp nhiều thư viện bên ngoài cũng có thể làm cho việc học và sử dụng React trở nên phức tạp hơn đối với người mới học phát triển web.
- Cần cấu hình lại khi tích hợp vào các framework MVC truyền thống: Nếu bạn muốn tích hợp ReactJS vào các framework MVC truyền thống, bạn có thể cần phải thực hiện cấu hình lại ứng dụng, điều này có thể tốn thời gian và công sức.
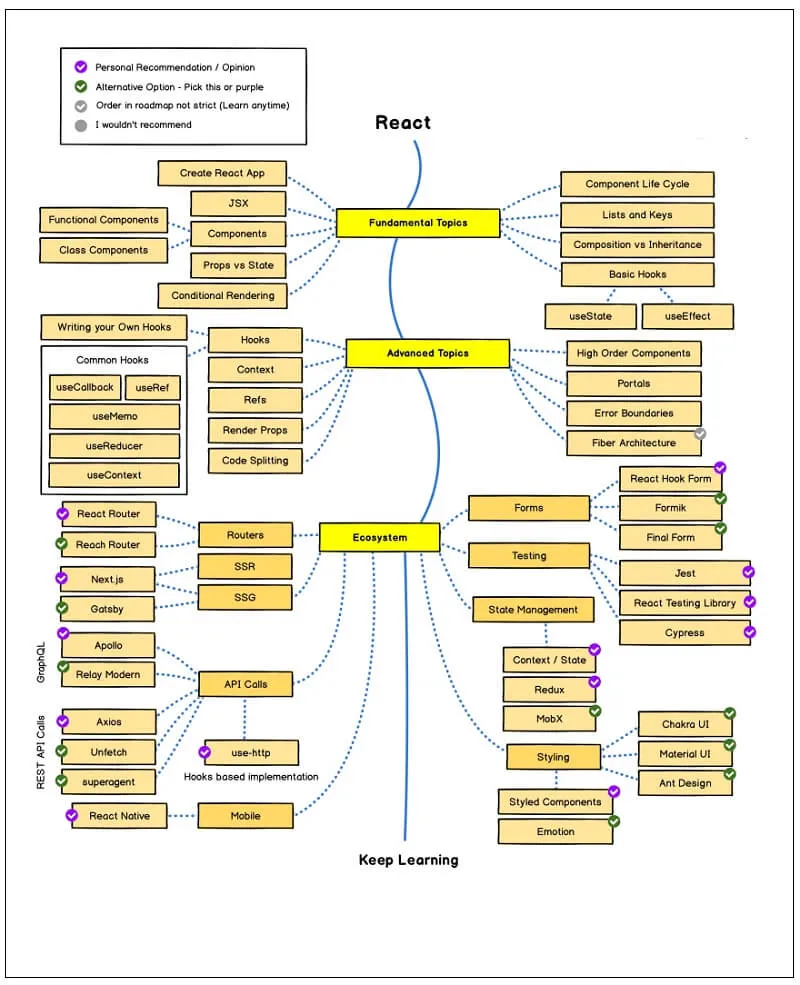
5. Lộ trình học Reactjs như thế nào?
Lộ trình học ReactJS có thể được chia thành ba cấp độ: cơ bản, nâng cao và chuyên sâu. Dưới đây là mô tả chi tiết cho mỗi cấp độ:

>>>>>Xem thêm: Dotnet Là Gì? 08 Đặc Điểm Nổi Bật Của Dotnet
5.1 Level cơ bản
- HTML, CSS, JavaScript cơ bản: Trước khi bắt đầu học ReactJS, bạn nên có kiến thức cơ bản về HTML, CSS và JavaScript.
- ReactJS Cơ bản: Bắt đầu với cài đặt React và hiểu các khái niệm cơ bản như components, JSX, state, props và lifecycle methods.
- Bắt đầu với React: Tạo các ứng dụng ReactJS đơn giản, hiển thị dữ liệu và thực hiện tương tác cơ bản.
- Quản lý trạng thái (State): Học cách quản lý trạng thái của ứng dụng bằng React state.
- Component Lifecycle: Hiểu về vòng đời của component và cách sử dụng lifecycle methods như componentDidMount, componentDidUpdate.
5.2 Level nâng cao
- React Router: Học cách định tuyến trong ứng dụng ReactJS sử dụng React Router để tạo các trang và liên kết giữa chúng.
- Thao tác với API: Học cách tải dữ liệu từ API bằng cách sử dụng các yêu cầu HTTP (GET, POST) và xử lý dữ liệu đổ về.
- Redux hoặc Context API: Hiểu cách quản lý trạng thái ứng dụng một cách hiệu quả với Redux hoặc Context API.
- Form Handling: Học cách xử lý biểu mẫu và kiểm tra đầu vào trong ứng dụng ReactJS.
- Testing: Học cách viết các bài kiểm tra (tests) cho các component và hàm trong ứng dụng ReactJS.
5.3 Level chuyên sâu
- React Hooks: Hiểu sâu hơn về React Hooks như useState, useEffect và useContext để viết code React hiệu quả, dễ đọc hơn.
- Server-side Rendering (SSR): Nắm vững cách thực hiện SSR bằng React để cải thiện hiệu năng và SEO của ứng dụng.
- Performance Optimization: Học cách tối ưu hóa hiệu năng ứng dụng ReactJS, bao gồm phân tích bundle, lazy loading và memoization.
- React Native (nếu cần): Nếu bạn quan tâm đến phát triển ứng dụng di động, học cách sử dụng React Native để xây dựng ứng dụng cho iOS và Android.
- Các thư viện và frameworks liên quan: Khám phá các thư viện và frameworks liên quan như React Router, Redux Thunk, Redux Saga và Material-UI để mở rộng khả năng phát triển của bạn.
Tóm lại, ReactJS là một công nghệ quan trọng trong phát triển web. Nó giúp các nhà phát triển xây dựng giao diện người dùng tương tác và dễ bảo trì một cách hiệu quả. Sự phổ biến và cộng đồng lớn xung quanh ReactJS đã làm cho nó trở thành một lựa chọn hàng đầu cho nhiều dự án phát triển web hiện nay.

